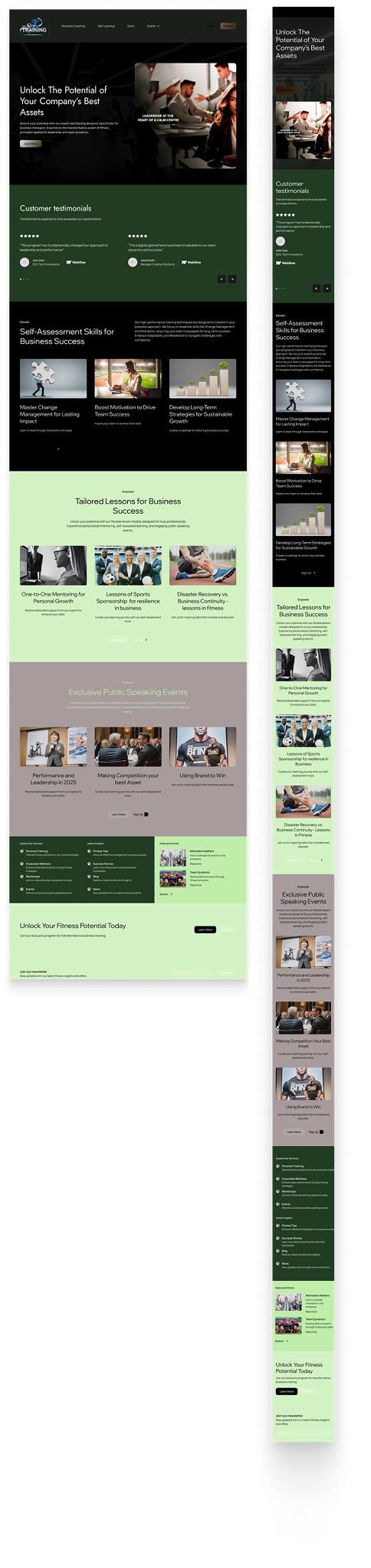
Velocity Training Case Study
Project Overview
Transform Your Site from Functional to Emotional—Design that Converts
When users see themselves in the story a product tells, they’re more likely to remember it, return to it, and trust it.
This emotional recall, subtly embedded in narrative structure, fosters a sense of continuity that purely functional design often lacks.
Combine human‑centred research with narrative UX to boost trust, retention, and action
We cut through the noise to map churn, member shifts, and SEO opponents—then built personas and benchmarks that sharpened Velocity’s digital positioning.
The research gave practical data tied to real-world outcomes: persona mapping, SEO intelligence, and competitor analysis that went into building a smarter website. It didn’t just clarify their position in the market—it sharpened it.
We sketched clickable journeys to uncover friction and shape intuitive paths—ensuring each screen earns its place in the narrative
This stage anchors the narrative UX—ensuring that each screen, click, and transition contributes to a coherent, purposeful user story that guides visitors toward goals with minimal confusion.